
Vsebina
- Stopati
- 1. metoda od 5: Uporaba HTML-ja
- 2. metoda od 5: Uporaba WordPressa
- 3. metoda od 5: Uporaba Weeblyja
- 4. metoda od 5: Uporaba Wixa
- 5. metoda od 5: Uporaba GoDaddy
Zelo izrazita želja lastnikov spletnih mest je, da na spletnem mestu zagotovijo povezave za prenos datotek, in to obstaja na več načinov. Spletna mesta, ki ponujajo spletna orodja, kot so GoDaddy, WordPress in Weebly, pogosto ponujajo tudi možnost nalaganja datoteke hkrati z ustvarjanjem povezave. Če spletno mesto gradite iz nič, lahko ustvarite povezave za prenos s preprosto kodo HTML za datoteke na strežniku.
Stopati
1. metoda od 5: Uporaba HTML-ja
 Ustvarite stran HTML, če ste jo že ustvarili. Povezavo za prenos boste dodali na spletno stran HTML. Če še nimate spletnega mesta, lahko ustvarite preprosto stran HTML, da preizkusite povezavo za prenos. Za več informacij preberite Ustvarjanje preproste spletne strani z HTML-jem.
Ustvarite stran HTML, če ste jo že ustvarili. Povezavo za prenos boste dodali na spletno stran HTML. Če še nimate spletnega mesta, lahko ustvarite preprosto stran HTML, da preizkusite povezavo za prenos. Za več informacij preberite Ustvarjanje preproste spletne strani z HTML-jem.  Na strežniku odprite mapo za stran in datoteko. Datoteko najlažje povežete tako, da jo postavite v isto mapo kot datoteka HTML strani. Z nadzorno ploščo ali raziskovalcem datotek programa FTP se pomaknite do mape, ki vsebuje datoteko HTML, do katere boste dodali povezavo.
Na strežniku odprite mapo za stran in datoteko. Datoteko najlažje povežete tako, da jo postavite v isto mapo kot datoteka HTML strani. Z nadzorno ploščo ali raziskovalcem datotek programa FTP se pomaknite do mape, ki vsebuje datoteko HTML, do katere boste dodali povezavo. - Vaš odjemalec FTP bi moral biti že konfiguriran za povezavo z vašim spletnim strežnikom, ker ste nanj že naložili svoje spletno mesto. V nasprotnem primeru preberite Uporaba FTP za navodila, kako konfigurirati povezavo odjemalca FTP s strežnikom.
- Če ima vaš spletni strežnik spletno nadzorno ploščo, imate neposreden dostop do datotek strežnika prek spletnega skrbniškega vmesnika. Do tega lahko dostopate tako, da se prijavite na svoje spletno mesto kot skrbnik. Ko ste na nadzorni plošči, izberite možnost "Upravitelj datotek".
- Če ste spletno mesto ustvarili z orodjem za spletna mesta, kot so WordPress, Weebly ali Wix, preberite navodila za posamezne platforme v spodnjih metodah.
 Naložite datoteko, na katero se želite povezati. Naložite lahko skoraj vse vrste datotek, od datotek PDF do datotek ZIP. Upoštevajte, da imajo nekateri strežniki velikost datoteke, ki jo lahko naložite, velike datoteke pa lahko hitro porabijo dodeljeno pasovno širino. Brskalniki lahko blokirajo potencialno zlonamerne datoteke, ko jih uporabniki poskušajo prenesti, na primer datoteke EXE ali DLL.
Naložite datoteko, na katero se želite povezati. Naložite lahko skoraj vse vrste datotek, od datotek PDF do datotek ZIP. Upoštevajte, da imajo nekateri strežniki velikost datoteke, ki jo lahko naložite, velike datoteke pa lahko hitro porabijo dodeljeno pasovno širino. Brskalniki lahko blokirajo potencialno zlonamerne datoteke, ko jih uporabniki poskušajo prenesti, na primer datoteke EXE ali DLL. - Če želite datoteke naložiti s programom FTP, povlecite datoteko v mapo v oknu FTP, kamor jo želite naložiti. Takoj se bo začelo nalagati. Hitrost nalaganja bo običajno precej počasnejša od hitrosti prenosa, datoteka pa lahko traja nekaj časa.
- Če datoteke upravljate z navidezno nadzorno ploščo, na vrhu okna kliknite gumb »Naloži«. V računalniku poiščite datoteko, ki jo želite naložiti. Lahko traja nekaj časa, da se velike datoteke v celoti naložijo na strežnik.
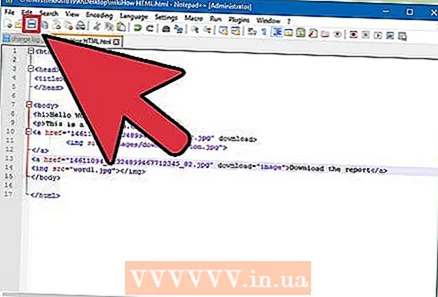
 Odprite stran, na katero želite dodati povezavo, v urejevalniku kod. Ko je datoteka naložena, lahko dodate povezavo na svojo spletno stran. Odprite datoteko HTML, do katere želite dodati povezavo. Na nadzorni plošči jo lahko dvokliknete, da jo odprete v vgrajenem urejevalniku strani. Če uporabljate FTP, z desno miškino tipko kliknite datoteko HTML na strežniku in jo odprite z "Odpri s" v svoji kodi ali urejevalniku besedil.
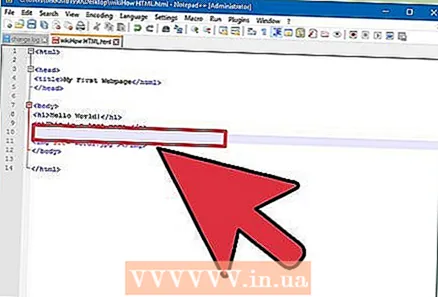
Odprite stran, na katero želite dodati povezavo, v urejevalniku kod. Ko je datoteka naložena, lahko dodate povezavo na svojo spletno stran. Odprite datoteko HTML, do katere želite dodati povezavo. Na nadzorni plošči jo lahko dvokliknete, da jo odprete v vgrajenem urejevalniku strani. Če uporabljate FTP, z desno miškino tipko kliknite datoteko HTML na strežniku in jo odprite z "Odpri s" v svoji kodi ali urejevalniku besedil.  Na strani poiščite mesto, kamor želite dodati povezavo. Kazalec postavite tja, kamor želite v kodo vstaviti povezavo za prenos. To je lahko v telesu odstavka, na dnu strani ali drugje.
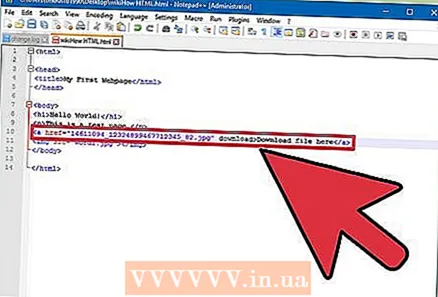
Na strani poiščite mesto, kamor želite dodati povezavo. Kazalec postavite tja, kamor želite v kodo vstaviti povezavo za prenos. To je lahko v telesu odstavka, na dnu strani ali drugje.  Dodajte kodo za povezavo. Za povezavo za prenos uporabite naslednjo kodo HTML5. S tem se bo prenos takoj začel, ko so uporabniki kliknili povezavo. Dokler je datoteka, ki jo želite prenesti, v isti mapi kot datoteka HTML, morate le uporabiti ime in pripono. Če je datoteka v drugi mapi, morate navesti tudi strukturo map.
Dodajte kodo za povezavo. Za povezavo za prenos uporabite naslednjo kodo HTML5. S tem se bo prenos takoj začel, ko so uporabniki kliknili povezavo. Dokler je datoteka, ki jo želite prenesti, v isti mapi kot datoteka HTML, morate le uporabiti ime in pripono. Če je datoteka v drugi mapi, morate navesti tudi strukturo map. ! - Naložena datoteka na istem mestu kot datoteka HTML -> a href = "examplefile.pdf" download> Link text / a>! - Naložena datoteka na drugem mestu kot datoteka HTML -> a href = "/ path / na / file / examplefile2.webp "prenos> Besedilo povezave / a>
- To a> prenos atribut ne deluje v brskalniku Safari, Internet Explorer ali Opera Mini. Uporabniki teh brskalnikov morajo datoteko odpreti na novi strani in jo ročno shraniti.
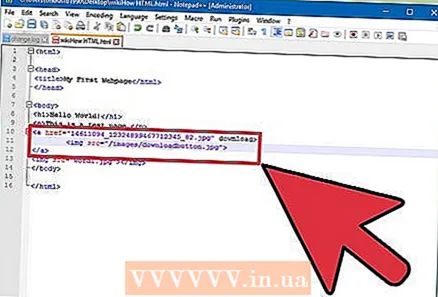
 Namesto povezave ustvarite gumb za prenos. Sliko lahko uporabite kot povezavo za prenos namesto besedila. To zahteva, da že imate sliko za gumb na spletnem strežniku.
Namesto povezave ustvarite gumb za prenos. Sliko lahko uporabite kot povezavo za prenos namesto besedila. To zahteva, da že imate sliko za gumb na spletnem strežniku. a href = "examplefile.pdf" download> img src = "/ images / downloadbutton.webp"> / a>
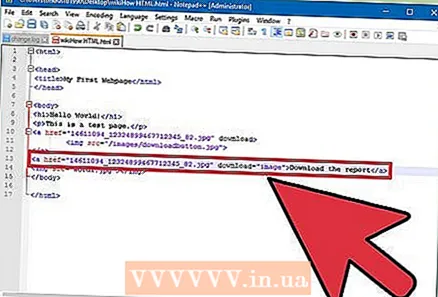
 Preimenujte preneseno datoteko. Z opredelitvijo a> prenosatribut, lahko datoteko preimenujete, ko jo nekdo prenese. Tako lahko uporabniki lažje prepoznajo datoteke, ki so jih prenesli z vašega spletnega mesta.
Preimenujte preneseno datoteko. Z opredelitvijo a> prenosatribut, lahko datoteko preimenujete, ko jo nekdo prenese. Tako lahko uporabniki lažje prepoznajo datoteke, ki so jih prenesli z vašega spletnega mesta. a href = "083116sal_rep.pdf" download = "31. avgust 2016 Poročilo o prodaji"> Prenos poročila / a>
 Spremembe shranite v datoteko HTML. Ko ste zadovoljni s kodo, lahko spremembe shranite v datoteko HTML in jo po potrebi znova naložite. Zdaj lahko na svojem spletnem mestu vidite delujočo različico novega gumba za prenos.
Spremembe shranite v datoteko HTML. Ko ste zadovoljni s kodo, lahko spremembe shranite v datoteko HTML in jo po potrebi znova naložite. Zdaj lahko na svojem spletnem mestu vidite delujočo različico novega gumba za prenos.
2. metoda od 5: Uporaba WordPressa
 Odprite spletno mesto v urejevalniku WordPress. Če uporabljate WordPress za upravljanje in objavo spletnega mesta, lahko z vgrajenimi orodji dodate povezavo za prenos na eno ali več vaših spletnih strani. Prijavite se na nadzorno ploščo WordPress s skrbniškim računom.
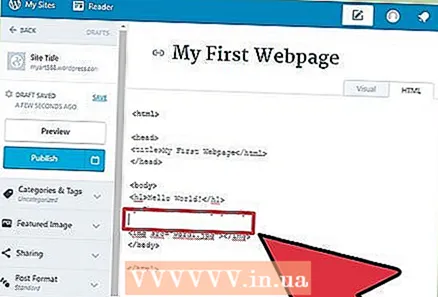
Odprite spletno mesto v urejevalniku WordPress. Če uporabljate WordPress za upravljanje in objavo spletnega mesta, lahko z vgrajenimi orodji dodate povezavo za prenos na eno ali več vaših spletnih strani. Prijavite se na nadzorno ploščo WordPress s skrbniškim računom.  Kazalec postavite na mesto, kjer naj bo prikazana povezava. Povezavo lahko postavite na sredino obstoječega odstavka ali pred njim ustvarite novo vrstico.
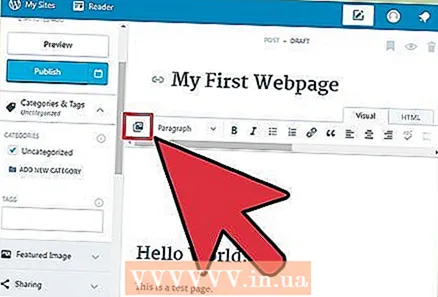
Kazalec postavite na mesto, kjer naj bo prikazana povezava. Povezavo lahko postavite na sredino obstoječega odstavka ali pred njim ustvarite novo vrstico.  Kliknite gumb "Dodaj medij". Te najdete nad orodji za objavljanje v glavnem meniju.
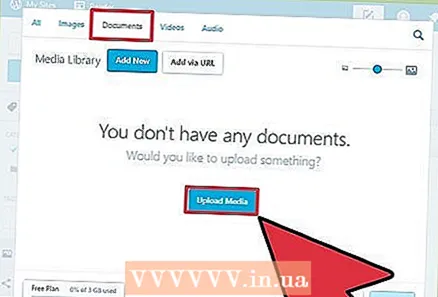
Kliknite gumb "Dodaj medij". Te najdete nad orodji za objavljanje v glavnem meniju.  Kliknite zavihek "Naloži datoteke" in datoteko povlecite v okno. Lahko naložite različne datoteke, vendar lahko WordPress omeji njihovo velikost, odvisno od vrste računa.
Kliknite zavihek "Naloži datoteke" in datoteko povlecite v okno. Lahko naložite različne datoteke, vendar lahko WordPress omeji njihovo velikost, odvisno od vrste računa. - Nalaganje datoteke lahko traja nekaj časa, saj večina povezav upočasni postopek nalaganja v primerjavi s prenosom.
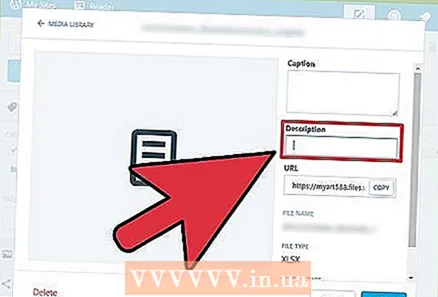
 Datoteki dodajte opis. V okno Dodaj medij lahko pod datoteko dodate opis. To bo besedilo, prikazano kot povezava za prenos.
Datoteki dodajte opis. V okno Dodaj medij lahko pod datoteko dodate opis. To bo besedilo, prikazano kot povezava za prenos.  Kliknite gumb "Vstavi v objavo / stran". S tem boste dodali povezavo za prenos na mesto kazalca. Upoštevajte, da ta vodi do strani s prilogami in ne do dejanske datoteke. To je omejitev WordPressa.
Kliknite gumb "Vstavi v objavo / stran". S tem boste dodali povezavo za prenos na mesto kazalca. Upoštevajte, da ta vodi do strani s prilogami in ne do dejanske datoteke. To je omejitev WordPressa.
3. metoda od 5: Uporaba Weeblyja
 Odprite spletno mesto v urejevalniku Weebly. Prijavite se na spletno mesto Weebly in svojo spletno stran v urejevalniku Weebly.
Odprite spletno mesto v urejevalniku Weebly. Prijavite se na spletno mesto Weebly in svojo spletno stran v urejevalniku Weebly.  Izberite besedilo ali predmet, ki ga želite pretvoriti v povezavo. Besedilo lahko označite v besedilnem polju ali na svoji strani izberete sliko, ki jo želite pretvoriti v povezavo za prenos datoteke.
Izberite besedilo ali predmet, ki ga želite pretvoriti v povezavo. Besedilo lahko označite v besedilnem polju ali na svoji strani izberete sliko, ki jo želite pretvoriti v povezavo za prenos datoteke.  Kliknite gumb "Povezava". Ko izberete besedilo, bo videti kot veriga in ga boste našli na vrhu urejevalnika besedil. Ko izberete sliko, na nadzorni plošči slike kliknite »Povezava«.
Kliknite gumb "Povezava". Ko izberete besedilo, bo videti kot veriga in ga boste našli na vrhu urejevalnika besedil. Ko izberete sliko, na nadzorni plošči slike kliknite »Povezava«.  Izberite "Datoteka" in kliknite "naloži datoteko ". To bo odprlo raziskovalec datotek.
Izberite "Datoteka" in kliknite "naloži datoteko ". To bo odprlo raziskovalec datotek.  Izberite datoteko, ki jo želite dati na voljo za nalaganje. Ko izberete datoteko, se začne nalaganje.
Izberite datoteko, ki jo želite dati na voljo za nalaganje. Ko izberete datoteko, se začne nalaganje. - Običajni uporabniki so omejeni na datoteke velikosti 5 MB ali manj. Premium uporabniki imajo omejitev datotek 100 MB.
 Objavite svoje spletno mesto, da vidite novo povezavo. Po nalaganju datoteke je povezava pripravljena za uporabo. Kliknite gumb Objavi, da si ogledate veljavne spremembe na spletnem mestu. Obiskovalci lahko zdaj kliknejo na povezavo in prenesejo datoteko.
Objavite svoje spletno mesto, da vidite novo povezavo. Po nalaganju datoteke je povezava pripravljena za uporabo. Kliknite gumb Objavi, da si ogledate veljavne spremembe na spletnem mestu. Obiskovalci lahko zdaj kliknejo na povezavo in prenesejo datoteko.
4. metoda od 5: Uporaba Wixa
 Odprite spletno mesto v urejevalniku Wix. Če za ustvarjanje in upravljanje spletnega mesta uporabljate Wix, se prijavite na spletno mesto Wix in naložite svojo spletno stran v urejevalnik strani.
Odprite spletno mesto v urejevalniku Wix. Če za ustvarjanje in upravljanje spletnega mesta uporabljate Wix, se prijavite na spletno mesto Wix in naložite svojo spletno stran v urejevalnik strani.  Izberite besedilo ali sliko, ki jo želite povezati. Povezave lahko ustvarite iz besedila na svoji strani ali iz slik.
Izberite besedilo ali sliko, ki jo želite povezati. Povezave lahko ustvarite iz besedila na svoji strani ali iz slik.  Naredite povezavo po svojem izboru. Ta postopek se nekoliko razlikuje za besedilo kot za slike:
Naredite povezavo po svojem izboru. Ta postopek se nekoliko razlikuje za besedilo kot za slike: - Besedilo - v oknu z nastavitvami besedila kliknite gumb Poveži. Gumb je videti kot veriga. S tem se odpre meni s povezavami.
- Slika - V meniju "Ko kliknete sliko" v oknu Nastavitve slike izberite "Odprta povezava". Kliknite "Dodaj povezavo" v razdelku "Kaj počne povezava?". S tem se odpre meni s povezavami.
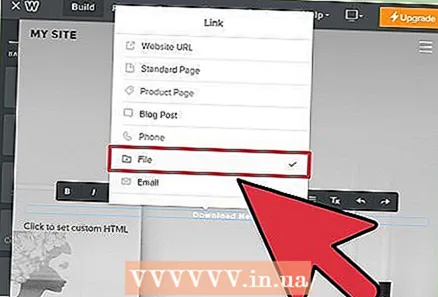
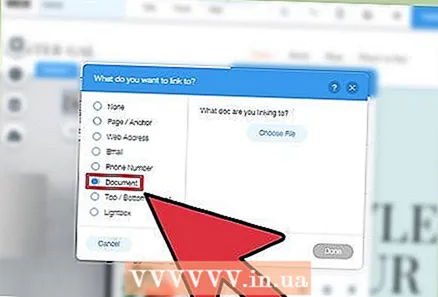
 Na seznamu možnosti povezav izberite "Dokument". S tem lahko odprete različne datoteke dokumentov.
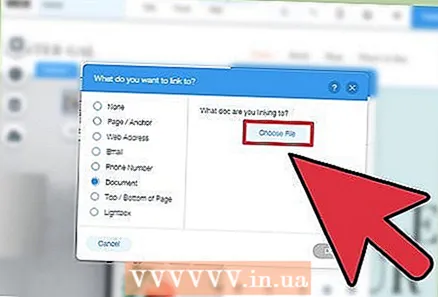
Na seznamu možnosti povezav izberite "Dokument". S tem lahko odprete različne datoteke dokumentov.  Kliknite gumb "Izberi datoteko". S tem se bo zagnal program za nalaganje datotek.
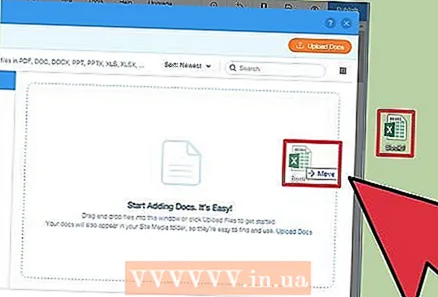
Kliknite gumb "Izberi datoteko". S tem se bo zagnal program za nalaganje datotek.  Datoteko, ki jo želite naložiti, povlecite v okno. Naložite lahko samo datoteke doc, pdf, ppt, xls in odt (pa tudi njihove podvrste). To pomeni, da načeloma lahko naložite samo dokumente. Datoteke ne smejo biti večje od 15 MB.
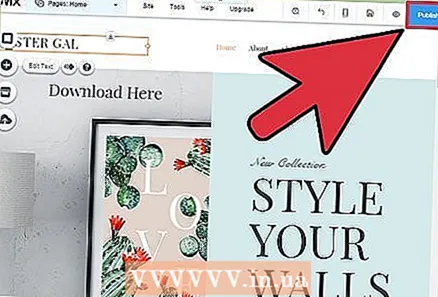
Datoteko, ki jo želite naložiti, povlecite v okno. Naložite lahko samo datoteke doc, pdf, ppt, xls in odt (pa tudi njihove podvrste). To pomeni, da načeloma lahko naložite samo dokumente. Datoteke ne smejo biti večje od 15 MB.  Objavite svoje spletno mesto. Ko končate z nalaganjem datoteke, je vaša povezava pripravljena za uporabo. V zgornjem desnem kotu kliknite gumb »Objavi«, da shranite spremembe, tako da bodo vidne na spletnem mestu.
Objavite svoje spletno mesto. Ko končate z nalaganjem datoteke, je vaša povezava pripravljena za uporabo. V zgornjem desnem kotu kliknite gumb »Objavi«, da shranite spremembe, tako da bodo vidne na spletnem mestu.
5. metoda od 5: Uporaba GoDaddy
 Odprite spletno mesto v urejevalniku strani GoDaddy. Če uporabljate gradnik strani GoDaddy, se prijavite na spletno mesto GoDaddy in odprite spletno mesto v urejevalniku.
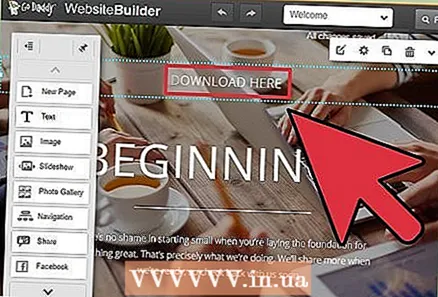
Odprite spletno mesto v urejevalniku strani GoDaddy. Če uporabljate gradnik strani GoDaddy, se prijavite na spletno mesto GoDaddy in odprite spletno mesto v urejevalniku.  Izberite predmet ali besedilo, na katerega želite povezati. Na svoje spletno mesto lahko povežete kateri koli predmet in besedilo v besedilnih poljih. Če želite ustvariti gumb za prenos, v levem meniju kliknite možnost "Button", da ga ustvarite.
Izberite predmet ali besedilo, na katerega želite povezati. Na svoje spletno mesto lahko povežete kateri koli predmet in besedilo v besedilnih poljih. Če želite ustvariti gumb za prenos, v levem meniju kliknite možnost "Button", da ga ustvarite.  Ustvarite povezavo iz izbranega predmeta ali besedila. Ko izberete predmet, kliknite gumb Nastavitve, da odprete meni. Ko je besedilo izbrano, v orodjih za oblikovanje besedila kliknite gumb »Poveži« (videti je kot veriga).
Ustvarite povezavo iz izbranega predmeta ali besedila. Ko izberete predmet, kliknite gumb Nastavitve, da odprete meni. Ko je besedilo izbrano, v orodjih za oblikovanje besedila kliknite gumb »Poveži« (videti je kot veriga).  Kliknite rdečo puščico pod "Povezava (URL)" in izberite "Naloži ". To vam omogoča, da izberete datoteko, ki jo želite naložiti na svoje spletno mesto.
Kliknite rdečo puščico pod "Povezava (URL)" in izberite "Naloži ". To vam omogoča, da izberete datoteko, ki jo želite naložiti na svoje spletno mesto.  Kliknite gumb "Prebrskaj" in poiščite datoteko, ki jo želite naložiti. Datoteke so omejene na velikost 30 MB. Ne morete naložiti datotek HTML, php, exe, dll ali drugih potencialno nevarnih vrst datotek.
Kliknite gumb "Prebrskaj" in poiščite datoteko, ki jo želite naložiti. Datoteke so omejene na velikost 30 MB. Ne morete naložiti datotek HTML, php, exe, dll ali drugih potencialno nevarnih vrst datotek.  Ko je datoteka naložena, kliknite »Vstavi«. Ko je nalaganje končano, boste poleg datoteke v oknu videli kljukico.
Ko je datoteka naložena, kliknite »Vstavi«. Ko je nalaganje končano, boste poleg datoteke v oknu videli kljukico.  Kliknite »Shrani«, da ustvarite povezavo. Če kliknete »Shrani«, bo datoteka uporabljena za predmet ali besedilno povezavo, ki ste jo ustvarili.
Kliknite »Shrani«, da ustvarite povezavo. Če kliknete »Shrani«, bo datoteka uporabljena za predmet ali besedilno povezavo, ki ste jo ustvarili.  Kliknite »Objavi«, da shranite spremembe spletnega mesta. Zaradi tega je povezava aktivna na vašem spletnem mestu, obiskovalci pa jo lahko prenesejo prek povezave.
Kliknite »Objavi«, da shranite spremembe spletnega mesta. Zaradi tega je povezava aktivna na vašem spletnem mestu, obiskovalci pa jo lahko prenesejo prek povezave.



